「アイデアはあるけど、どうやってWebサイトやアプリの形にしていけばいいんだろう?」「いきなりデザインを始めるのは不安…」そんな風に感じているWeb制作やアプリ開発の初心者の方へ。本格的なデザインや開発に入る前に、まず作成すべき重要な「設計図」があります。それが「ワイヤーフレーム」です。ワイヤーフレームは、Webサイトやアプリの「骨組み」をシンプルに示したもので、これを作成することで、情報の整理、機能の検討、関係者との認識合わせがスムーズに進み、後の工程での手戻りを大幅に減らすことができます。
この記事では、ワイヤーフレームとは何か、何を描き、どうやって作るのか、そして便利なツールや作成のコツまで、初心者の方にも分かりやすく、ステップバイステップで解説していきます。
Contents
ワイヤーフレームとは?Webサイト/アプリ設計の「骨組み(設計図)」
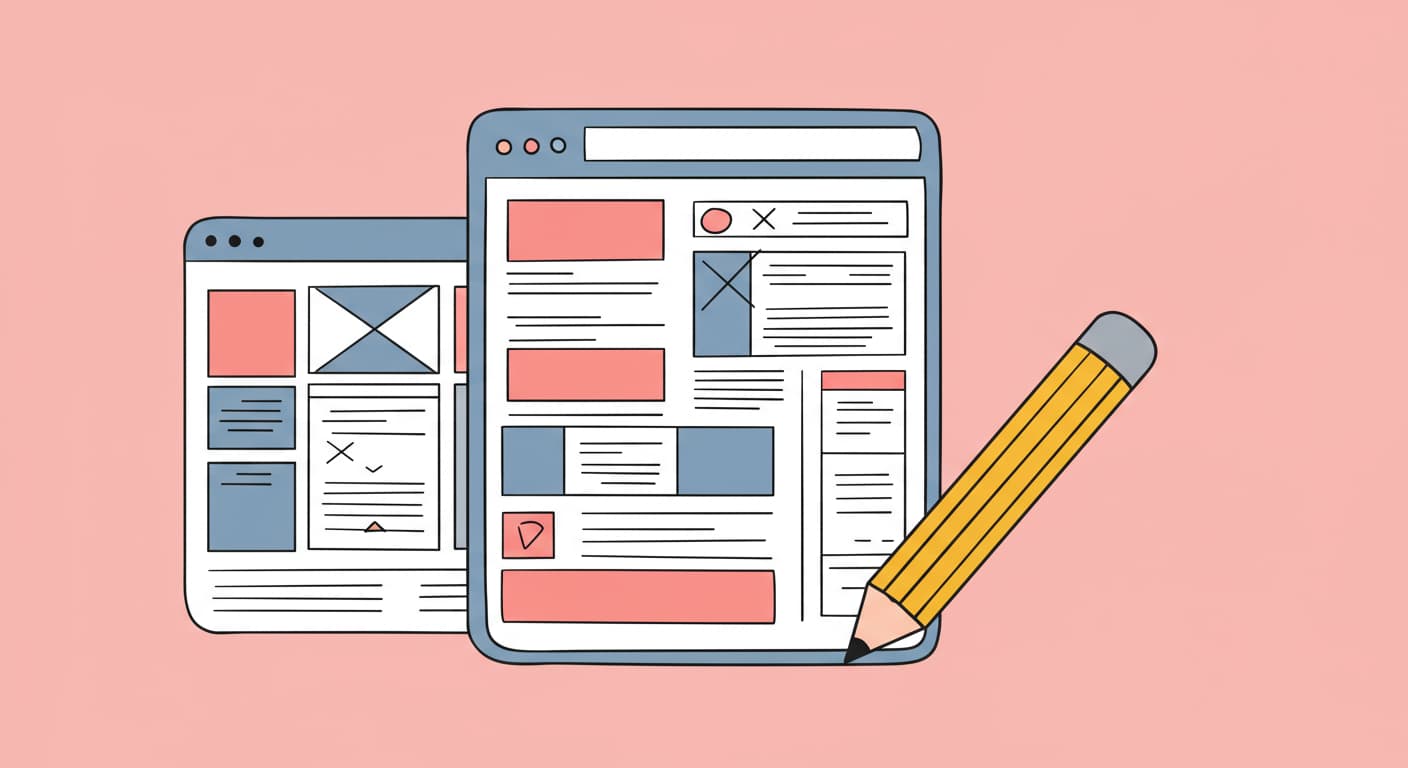
ワイヤーフレームとは、Webサイトやスマートフォンのアプリ画面の「骨組み」や「レイアウト」を示す、シンプルな線画や図形(ボックスなど)で構成された設計図のことです。家を建てる前の「間取り図」や「骨組みの図面」をイメージすると分かりやすいかもしれません。
ワイヤーフレームの最大の特徴は、色や写真、フォントの種類といった「見た目のデザイン(装飾)」要素を意図的に排除し、以下の点に焦点を当てることにあります。
- どこに何を配置するか(情報・要素のレイアウト)
- どのような情報(コンテンツ)を載せるか(情報の構造・優先順位)
- どのような機能を持たせるか(ボタン、フォームなど)
- ユーザーがどのように操作するか(基本的な画面遷移・導線)
つまり、「何を」「どこに」「どのように」配置し、機能させるかという、画面の構造と機能の設計に特化したものがワイヤーフレームです。
なぜワイヤーフレームが必要なのでしょうか?
いきなり完成形に近いデザイン(モックアップやカンプと呼ばれます)を作り始めると、色や画像などの見た目に気を取られてしまい、本来考えるべき情報の構造や使いやすさの検討がおろそかになりがちです。また、デザインが完成してから「やっぱりここの構成を変えたい」となると、修正に大きな手間と時間がかかってしまいます。
ワイヤーフレームは、デザインの初期段階で作成することで、以下のようなメリットがあります。
- 情報構造の整理・可視化: ページに必要な要素を洗い出し、優先順位をつけて配置することで、情報の構造が明確になります。
- 機能・導線の検討: ユーザーが目的を達成するための機能や画面遷移が適切かどうかを、早い段階で検討できます。
- 関係者との認識合わせ: デザイナー、エンジニア、企画者、クライアントなど、関係者間で「どのような画面を作るのか」という共通認識を早期に持つことができます。シンプルな図なので、専門知識がない人ともイメージを共有しやすいです。
- 手戻りの削減: デザインや開発が進む前に構造や機能の問題点を発見・修正できるため、後の工程での大幅な手戻りを防ぎ、開発効率を高めます。
このように、ワイヤーフレームは、本格的なデザインや開発に進む前の土台作りとして、非常に重要な役割を担っているのです。
ワイヤーフレームに何を描く?基本的な構成要素と「描かないもの」
ワイヤーフレームは「シンプルな骨組み」である、と説明しました。では、具体的に何を描き、逆に何を描かないべきなのでしょうか? ここでは、ワイヤーフレームに含める基本的な構成要素と、あえて省略する要素について整理します。
ワイヤーフレームに含める主な要素
- レイアウトの骨格(ワイヤー=線):
- ページ全体の大まかな区画を、線や四角(ボックス)で示します。
- 例:ヘッダー(ページ上部)、フッター(ページ下部)、メインコンテンツエリア、サイドバー、ナビゲーションエリアなど。どこにどんな情報ブロックが来るのか、大枠の構造が分かるようにします。
- 主要なコンテンツ要素の配置:
- 各レイアウト骨格の中に、どのような種類のコンテンツが入るかを、簡単な図形やテキストで示します。
- 見出し: 「H1」「H2」などのラベルや、簡単なテキストで示します。(例:「メインの見出し」)
- 本文テキスト: 長方形のボックスや、数行のダミーテキスト(例:「ここに本文が入ります。」)で、文章が入るエリアを示します。
- 画像・動画: 四角形にバツ印(✕)を描いたり、「画像」「動画」といったラベルを付けたりして、メディアが入る場所と大体のサイズ感を示します。
- リスト: 箇条書きや番号付きリストの形式を簡単に示します。
- ナビゲーション要素:
- ユーザーがサイト内を移動するための主要な案内要素の配置を示します。
- 例:グローバルナビゲーション(主要メニュー)、ローカルナビゲーション(セクション内メニュー)、パンくずリストなどの位置と、おおよその項目数。
- 機能要素(インタラクション要素):
- ユーザーが操作する可能性のある要素の配置と、その機能を示します。
- ボタン: 四角や角丸四角で表現し、「詳しくはこちら」「購入する」「送信」などのラベルを付けます。
- 入力フォーム: テキスト入力欄、チェックボックス、ラジオボタン、ドロップダウンリストなどを簡単な形で示し、ラベル(例:「お名前」「メールアドレス」)を付けます。
- 検索窓: 検索ボックスと検索ボタンの配置を示します。
- 簡単な注釈・説明:
- 各要素が何であるか、どんな機能を持つか、あるいは特定の挙動(例:クリックしたらどうなるか)などを補足するための簡単なテキスト(注釈)を添えることがあります。
ワイヤーフレームに「含めない(省略する)」要素
ワイヤーフレーム作成で重要なのは、あえて詳細なデザイン要素を「描かない」ことです。これにより、構造や機能の議論に集中できます。
- 色: 基本的に白黒(モノクロ)またはグレースケールで作成します。
- 具体的なフォント(書体): テキストは標準的なフォントで表現します。
- 詳細な画像やイラスト: 画像が入る場所は示しますが、実際の写真などは使いません。
- 装飾的なグラフィック要素: アイコンや背景パターンなどの飾りは省略します。
- 完成された文章: 長文は入れず、ダミーテキストや見出しレベルの簡単な言葉に留めます。
ワイヤーフレームは、あくまで「骨組み」であり、「肉付け(=ビジュアルデザイン)」は後の工程で行う、という意識を持つことが大切です。
【初心者でも簡単!】ワイヤーフレーム作成の具体的な6ステップ

ワイヤーフレームの概要が分かったところで、いよいよ作成手順です。「設計図なんて難しそう…」と思うかもしれませんが、以下の6つのステップに沿って進めれば、初心者の方でも基本的なワイヤーフレームを作成できます。
ステップ1:目的と対象ページ(スコープ)を決める
- まず、「何のためにこのワイヤーフレームを作るのか」「どの画面(ページ)について作るのか」を明確にします。
- 例:「ECサイトの商品詳細ページの購入率を上げるため」「会社の採用ページの応募数を増やすため」「アプリの新規登録画面の分かりやすさを改善するため」など。
- 「誰(ペルソナ)」が、「どんな状況で」「何を達成しようとしている」のか、ユーザーの視点を明確にすることも重要です。
ステップ2:ページに必要な要素を洗い出す・優先順位をつける
- ステップ1で決めた目的を達成するために、そのページに絶対に含めるべき情報(コンテンツ)や機能は何かを全てリストアップします。
- 例(商品詳細ページの場合):商品名、価格、商品説明、商品画像、カートに入れるボタン、レビュー、関連商品など。
- 洗い出した要素に、重要度に応じて優先順位をつけます。ユーザーにとって最も重要な情報や、必ず実行してほしいアクション(例:カートに入れるボタン)は何かを考えます。
ステップ3:作成方法を選ぶ(手書き? ツール?)
- ワイヤーフレームを何で作るかを決めます。
- 手書き(紙とペン、ホワイトボード):
- メリット:すぐに始められる、特別なツール不要、アイデアを自由に発想しやすい。
- デメリット:修正が大変(消したり書き直したり)、清書が必要な場合がある、デジタルでの共有がしにくい。
- デジタルツール(後述):
- メリット:修正が容易、見た目が綺麗、共有しやすい、テンプレートを使える、プロトタイプ作成に繋げやすい。
- デメリット:ツールの操作に慣れが必要な場合がある、有料ツールもある。
- 初心者の方には、まずは手書きでラフにアイデアを出し、その後デジタルツールで清書する、という進め方もおすすめです。
- 手書き(紙とペン、ホワイトボード):
ステップ4:大まかなレイアウト(骨格)をスケッチする
- ステップ2で洗い出し、優先順位をつけた要素を、ページのどこに配置するか、大まかなレイアウト(骨格)を考えます。簡単な線や四角(ボックス)を使って、ヘッダー、メインコンテンツ、サイドバー、フッターなどの大枠を決め、その中に主要な要素(例:メイン画像、見出し、ボタンなど)をざっくりと配置していきます。「一番見てほしい情報」はどこに置くべきかを意識します。
ステップ5:要素を配置し、ラベルや簡単な説明を入れる
- ステップ4のラフスケッチを元に、もう少し具体的に要素を配置していきます。
- それぞれのボックスや線が何を表しているのか(例:「ロゴ」「メインビジュアル」「商品タイトル」「商品説明」「購入ボタン」など)を示す簡単なテキストラベルを付けます。
- 必要であれば、簡単な注釈(例:「ここをクリックすると詳細表示」「必須入力」など)を書き加えて、機能や意図を補足します。
ステップ6:フィードバックをもらい、修正・改善する(繰り返し)
- 作成したワイヤーフレームは、自分だけで完結せず、必ず他の人(チームメンバー、クライアント、可能であればターゲットユーザーに近い人)に見てもらい、意見(フィードバック)をもらいましょう。
- 「ここの情報が分かりにくい」「ボタンの位置が不自然」「この要素は不要では?」といった意見を元に、ワイヤーフレームを修正・改善していきます。ワイヤーフレームは、この「作成→フィードバック→改善」のサイクルを繰り返すことで、より洗練されたものになっていきます。最初から完璧を目指さず、コミュニケーションツールとして活用する意識が大切です。
ワイヤーフレーム作成におすすめのツール【無料・有料】
ワイヤーフレームは手書きでも作成できますが、デジタルツールを使うと、修正や共有が格段に楽になり、より効率的に作業を進められます。ここでは、初心者の方でも使いやすい代表的なツールをいくつかご紹介します。
- ① 手書き(紙とペン、ホワイトボード)
- メリット: 最も手軽でコストがかからない。特別な準備なく、すぐにアイデアを書き出せる。自由な発想を妨げない。
- デメリット: デジタルデータ化や共有が手間。修正を繰り返すと汚くなりやすい。清書が必要になる場合がある。
- おすすめ: アイデア出しの初期段階、チームでの簡単なブレインストーミング。
- ② 図形描画・プレゼンソフト
- ツール例: Microsoft PowerPoint, Google スライド, Keynote, Cacoo, draw.io (無料) など。
- メリット: 多くの人が基本的な操作に慣れている。基本的な図形(四角、線、テキストボックス)で作成可能。資料の一部としてそのまま活用できる場合も。
- デメリット: Web/アプリデザイン専用ではないため、ワイヤーフレーム用の部品(ボタン、フォームなど)が用意されていない。インタラクティブな動きの再現は難しい。
- おすすめ: 手書きからの清書、簡単な画面構成の検討、他の資料と合わせて説明したい場合。
- ③ ワイヤーフレーム / プロトタイピングツール
- Webサイトやアプリの設計に特化したツールです。より効率的で本格的なワイヤーフレーム作成が可能です。
- ツール例:
- Figma (フィグマ): [無料プランあり/有料] Webブラウザ上で動作し、共同編集機能が非常に強力。UIデザインからプロトタイプ作成まで一貫して行え、現在の業界標準とも言えるツール。初心者にも比較的扱いやすい。
- Adobe XD (アドビ エックスディー): [有料/一部無料機能あり] Adobe製品(Photoshop, Illustrator)との連携がスムーズ。Figmaと並び人気のツール。
- Sketch (スケッチ): [有料] Mac専用。UIデザインツールとして長く使われており、多くのプラグインがある。
- Balsamiq (バルサミコ): [有料/試用期間あり] 手書き風のラフなワイヤーフレームを作成できるのが特徴。初期段階のアイデア共有や、「まだデザインは未定」感を出すのに適している。
- メリット: ワイヤーフレーム作成に最適化された機能(部品、テンプレートなど)が豊富。共同編集やフィードバック機能が充実。そのまま詳細デザインやプロトタイプ作成に移行しやすい。
- デメリット: ツールの操作に慣れが必要な場合がある。高機能なものは有料プランが必要になることが多い。
どのツールを選ぶかは、あなたのスキルレベル、目的、予算、共同作業の有無などによって異なります。まずは無料プランや手書きから試してみて、自分に合った方法を見つけるのが良いでしょう。
初心者が失敗しない!ワイヤーフレーム作成の3つのコツ

最後に、ワイヤーフレーム作成に初めて挑戦する方が、より効果的なワイヤーフレームを作成するための簡単なコツを3つご紹介します。
- コツ1:とにかくシンプルに!「見た目」に凝らないこと
- ワイヤーフレームの目的は「骨組み」を決めることです。色をつけたり、格好いいフォントを探したり、仮の画像に凝ったりするのはやめましょう。白黒(またはグレースケール)を基本とし、線、四角、簡単なテキストラベルだけで構成することを意識してください。デザイン要素は後の工程に任せ、構造と機能、情報の優先順位に集中することが重要です。
- コツ2:要素の「意味」と「繋がり」を意識する
- ただ箱を並べるだけでなく、「なぜこの要素がここに必要なのか?」「このボタンを押したらユーザーはどうなるのか?」「この情報はこのページで伝えるべきか?」といった、各要素の意味や役割、そして要素間の繋がり(ユーザーの操作フロー)を考えながら作成しましょう。ワイヤーフレームは、単なる配置図ではなく、ユーザー体験の設計図でもあるのです。
- コツ3:モバイル(スマートフォン)表示をまず考える
- 多くのWebサイトやアプリは、パソコンよりもスマートフォンで見られる機会が多くなっています。そのため、最初にスマートフォンのような小さな画面でのレイアウトを考え、そこからタブレット、パソコンへと展開していく「モバイルファースト」のアプローチが有効です。小さな画面で主要な要素がきちんと収まり、操作しやすいかを確認することで、より多くのユーザーにとって使いやすい設計の基礎ができます。
これらのコツを意識するだけで、初心者の方でも、目的を達成しやすく、後の工程に繋がりやすい、効果的なワイヤーフレームを作成することができるはずです。
まとめ:ユーザー視点の設計を実現するコミュニケーションツール
今回は、Webサイトやアプリ設計の初期段階で作成する「ワイヤーフレーム」について、その基本的な意味と重要性、構成要素、具体的な作成ステップ、おすすめツール、そして作成のコツまでを解説しました。
ワイヤーフレームは、単なる設計図であるだけでなく、プロジェクト関係者全員が「ユーザー視点」に立ち、Webサイトやアプリの使いやすさや目的達成について具体的に議論するための、非常に重要な「コミュニケーションツール」でもあります。
「神は細部に宿る」と言いますが、Webサイトやアプリにおいては、その根幹となる「骨組み=ワイヤーフレーム」にこそ、ユーザーにとっての使いやすさや心地よさの神髄が宿るのかもしれません。ぜひ、ワイヤーフレーム作成のプロセスを大切にし、より良いユーザー体験の実現を目指してください。