Webサイト制作、特に動きのあるインタラクティブなページを作る上で欠かせないJavaScript。そのJavaScriptを学んでいると、必ず「DOM(ドム)」という言葉が登場します。「DOMを操作する」「DOMツリー」…なんとなく重要そうだけど、一体何のこと? と疑問に思っている方も多いのではないでしょうか。実は、このDOMを理解することが、JavaScriptを使ってWebページを自由自在に操るための第一歩なのです。
この記事では、Web開発の基礎となるDOMについて、その正体と仕組み、そしてHTMLやJavaScriptとの関係性を、初心者の方にも「そういうことだったのか!」とスッキリ理解できるよう、例え話を交えながら分かりやすく解説していきます。
Contents
DOMとは?一言でいうと「HTML文書の設計図・操作マニュアル」
まず、DOM(ドム)とは何の略で、一体何者なのでしょうか? DOMは 「Document Object Model(ドキュメント・オブジェクト・モデル)」 の頭文字を取った言葉です。これだけ聞いてもピンと来ないかもしれませんが、一言で、そして非常に簡単にイメージするなら、「Webページ(HTML文書)の構造を、プログラム(特にJavaScript)が理解し、操作できるように表現した『設計図』であり、その『操作マニュアル(ルール)』」のようなもの、と考えてみてください。
Webページは、普段私たちがブラウザで見ている裏側では、HTML(HyperText Markup Language)という言語でその構造(見出し、段落、リスト、画像、リンクなど)が記述されています。しかし、HTMLは基本的に「文書の構造を示す」ためのものであり、プログラムが直接その構造を読み取って、動的に変更を加えるのには少し扱いづらい形式です。
そこで登場するのがDOMです。Webブラウザは、サーバーから受け取ったHTMLファイルを読み込む際に、その内容を解析して、プログラムが扱いやすい「オブジェクト(物)」の集まりとしてメモリ上に再構築します。この再構築された、プログラムからアクセス可能なHTML文書のモデル(模型、表現形式)がDOMなのです。
例えるなら、
- HTMLファイル: 家を建てるための「設計指示書(文章)」
- ブラウザ: 指示書を読む「大工さん」
- DOM: 大工さんが指示書を元に頭の中(メモリ)に組み立てた家の「完成予想模型」であり、各部屋や柱(要素)を指し示したり、壁紙を変えたりするための「具体的な指示(操作マニュアル/API)」が含まれているもの
JavaScriptなどのプログラムは、このDOMという「模型」と「操作マニュアル」を通じて、Webページの特定の部分(例えば「この見出し」や「あのボタン」)を正確に指し示し、その内容や見た目を変えたり、新しい要素を追加したりすることができるようになります。これが、Webページに「動き」が生まれる基本的な仕組みであり、DOMがWeb開発、特にJavaScriptにおいて非常に重要である理由なのです。
DOMの基本:HTMLを「ツリー構造」で理解するとは?
DOMを理解する上で最も重要な概念が「ツリー構造(Tree Structure)」です。DOMは、HTML文書の構造を、まるで一本の木が枝分かれしていくような階層的な「ツリー(木)」として表現します。
皆さんが普段見ているWebページは、HTMLタグ(例: <html>, <head>, <body>, <h1>, <p>, <img>, <a>など)が入れ子になって構成されていますよね。DOMでは、このHTML文書全体や、その中の一つ一つの要素(タグ)、属性(タグに付随する情報)、そしてテキスト(文字)などを、それぞれ独立した「ノード(Node)」と呼ばれるオブジェクト(部品)として扱います。
そして、これらのノードが、HTMLの入れ子構造に従って、親子関係や兄弟関係を持つツリーを形作るのです。
- 親子関係: ある要素(親ノード)のすぐ内側にある要素(子ノード)。例:
<body>タグは<html>タグの子ノード、<h1>タグや<p>タグは<body>タグの子ノード。 - 兄弟関係: 同じ親を持つ要素同士(兄弟ノード)。例:同じ
<body>タグ内にある<h1>タグと<p>タグ。
ツリー構造のイメージ図(概念)
<html> (ルートノード - 木の根っこ)
/ \
<head> <body> (<html>の子ノードであり、兄弟ノード)
/ / \
<title> <h1> <p> (<body>の子ノードであり、兄弟ノード)
| | |
"ページタイトル" "見出し" "段落テキスト" (テキストノード - 各要素の子ノード)
(上記は簡単な例です。実際にはもっと多くのノードが存在します。)
このように、HTML文書を階層的なツリー構造として捉え、各部分を「ノード」というオブジェクトとして認識すること。これがDOMの基本的な考え方です。このツリー構造があるおかげで、JavaScriptは「〇〇要素の中にある、△△という名前の要素の、テキスト内容」といったように、目的の場所に正確にアクセスし、操作することができるのです。まさに、住所を頼りに家を探し当てるような感覚です。
DOMはHTMLを操作するための「共通言語(API)」

DOMは「Document Object Model」の略だと説明しましたが、ここで「Model」だけでなく「Object」と「Document」の意味、そしてDOMが一種の「API(エーピーアイ)」である点について、もう少しだけ補足しましょう。(難しく考えず、「なるほど、そういう役割なんだ」くらいで大丈夫です)
- Document: これは文字通り、Webページ(HTML文書)全体を指します。DOMはこの文書全体を対象とします。
- Object: 前述の通り、DOMではHTML文書の各要素(見出し、段落、画像など)やテキストを、それぞれ独立した「オブジェクト(物)」として扱います。オブジェクトとは、プログラムで操作可能なデータや機能のまとまりのことです。
- Model: HTML文書の構造を、プログラムが理解しやすい「モデル(模型、表現形式)」、特にツリー構造で表現していることを意味します。
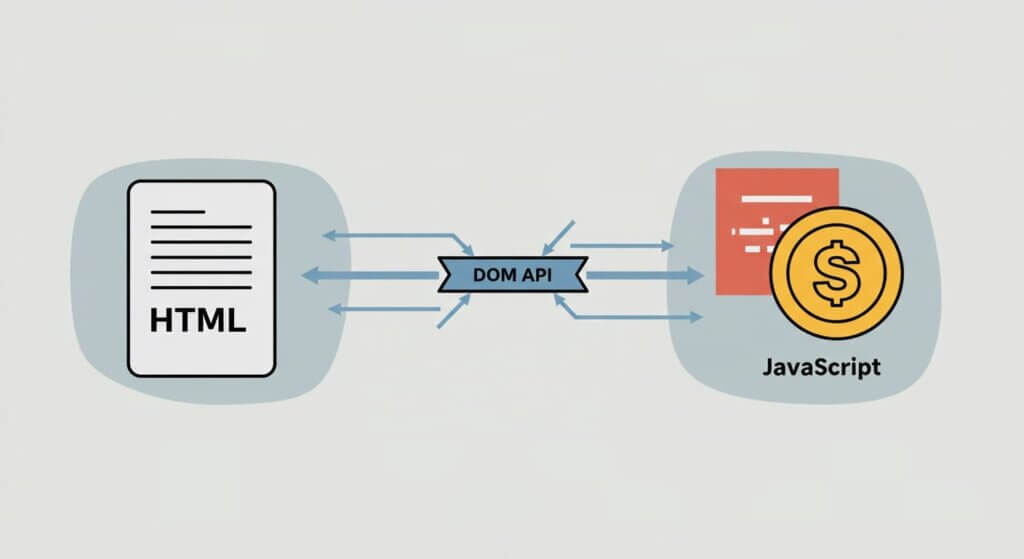
そして、DOMはAPI(Application Programming Interface)の一種である、という点が非常に重要です。APIとは、簡単に言うと「ソフトウェアやプログラム同士が情報をやり取りするための、共通のルールや窓口」のことです。
Webブラウザ(Chrome, Firefox, Safariなど)は、HTMLファイルを読み込むと、内部でその内容を解析し、上で説明したツリー構造を持つ「DOM」をメモリ上に構築します。そして、JavaScriptのようなプログラミング言語が、このメモリ上のDOMに対してアクセスし、情報を取得したり、変更を加えたりするための「標準的な方法(命令セットやルール)」を提供します。この「標準的な方法」こそが、DOM APIなのです。
例えるなら、
- DOM: ある国(Webページ)の内部構造(建物や道路)を表す精密な「模型」
- DOM API: その模型に対して、「この建物の色を変えろ」「ここに新しい道路を作れ」といった指示を出すための、世界共通で使える「指示の出し方マニュアル(共通言語)」
このDOM APIという共通ルールがあるおかげで、どのブラウザ(ChromeでもFirefoxでも)でも、基本的に同じJavaScriptのコードを使ってHTMLを操作できるのです。DOMは、静的なHTML文書と、それを動的に変化させるJavaScriptとの間の、まさに「橋渡し役」として機能する、Web開発に不可欠なインターフェース(接点)と言えます。
JavaScriptでDOMを操作!具体的に何ができる?
では、JavaScriptはこのDOMという「設計図」兼「操作マニュアル」を使って、具体的にWebページに対してどのようなことができるのでしょうか? JavaScriptによるDOM操作は、Webページに「動き」や「対話性(インタラクティブ性)」を与えるための基本となります。主な「できること」を箇条書きで見ていきましょう。
- ① HTML要素(ノード)を取得する: 特定のHTML要素(例:特定のIDが付けられたボタン、特定のクラス名を持つ全ての画像、ページ内の最初の見出しなど)を、DOMツリーの中から探し出して特定することができます。これが全ての操作の基本となります。
- ② HTML要素の内容(テキスト)を変更する: 取得した要素の中身のテキストを、後から自由に変更できます。
- 例:ボタンをクリックしたら、「ようこそ!」という見出しを「こんにちは!」に変える。タイマーで時刻表示をリアルタイムに更新する。
- ③ HTML要素の属性を変更する: 要素が持つ属性(例:
<img>タグのsrc属性(画像ファイルの場所)、<a>タグのhref属性(リンク先のURL)、class属性(CSSでの装飾用))の値を変更できます。- 例:ボタンを押したら、表示されている画像のファイル(
src)を別の画像に切り替える。リンク先のURLを変更する。
- 例:ボタンを押したら、表示されている画像のファイル(
- ④ CSSスタイル(見た目)を変更する: 取得した要素の見た目(CSSスタイル)を直接変更できます。文字の色、大きさ、背景色、表示・非表示(
displayプロパティ)などをJavaScriptから動的に変えられます。- 例:マウスポインターが要素の上に乗ったら背景色を変える。エラーメッセージを赤色で表示する。クリックでメニューを開閉(表示/非表示を切り替え)する。
- ⑤ HTML要素を新しく追加・削除する: ページ上に新しいHTML要素(例:新しいリスト項目、新しい画像など)を作成して追加したり、既存の要素を削除したりすることができます。
- 例:フォームに入力して「追加」ボタンを押したら、リストに新しい項目が追加される。アイテムをカートから削除する。
- ⑥ ユーザーの操作(イベント)に反応する: ユーザーが行う様々な操作(ボタンのクリック、マウスの移動、キーボードの入力、ページの読み込み完了など)を「イベント」として捉え、そのイベントが発生した時に特定の処理(JavaScriptの関数)を実行させることができます。これがWebページのインタラクティブ性の核となります。
- 例:ボタンがクリックされたら(イベント)、メッセージを表示する(処理)。フォームの入力内容が変わったら(イベント)、入力チェックを行う(処理)。
これらのDOM操作を組み合わせることで、静的なHTML文書だけでは実現できない、豊かで使いやすい、動きのあるWebアプリケーションが実現されているのです。
HTML、CSS、JavaScript、そしてDOMの関係性を整理しよう

Webページ制作に関わる主な技術として、HTML、CSS、JavaScriptがあります。そして、それらを繋ぐ役割としてDOMが存在します。ここで、それぞれの役割分担と関係性を明確に整理しておきましょう。
- HTML (HyperText Markup Language): Webページの「骨組み」と「内容(コンテンツ)」を定義する言語です。見出し、段落、画像、リンクといった、ページの構造や要素そのものを記述します。例えるなら、家の「柱、壁、部屋の配置」といった基本的な構造を決めるものです。
- CSS (Cascading Style Sheets): HTMLで作られた骨組みに対して、「見た目」や「デザイン(装飾)」を指定する言語です。文字の色や大きさ、背景色、レイアウト(配置)などを定義します。例えるなら、家の「壁紙の色、家具の配置、外観のデザイン」を担当します。
- Webブラウザ (Chrome, Firefoxなど): HTMLファイルとCSSファイルを解釈し、それに基づいて画面に表示すると同時に、内部的にHTMLの構造を反映した「DOM」をメモリ上に構築します。例えるなら、設計図(HTML/CSS)を元に、操作可能な「家の模型(DOM)」を作り上げる建築家のような存在です。
- DOM (Document Object Model): ブラウザが構築した、HTML文書の構造を表すオブジェクト(部品)のモデルであり、それをプログラムから操作するための「共通ルール(API)」です。例えるなら、前述の「家の模型」であり、かつ、電気工事士や配管工が「どこの壁にコンセントを付けるか」「どこに水道管を通すか」を指示するための「標準化された指示方法」を提供します。
- JavaScript: Webページに「動き」や「対話性(インタラクティブな機能)」を加えるプログラミング言語です。DOM APIという共通ルールを使って、HTML要素(DOMのノード)にアクセスし、その内容や見た目を変更したり、ユーザーの操作(イベント)に反応して処理を実行したりします。例えるなら、「電気工事士」や「配管工」が、家の模型(DOM)と指示方法(DOM API)に従って、実際に照明をつけたり(見た目の変更)、蛇口をひねると水が出るようにしたり(イベント処理)する役割です。
連携の流れ
- WebサーバーがHTMLとCSSファイルをブラウザに送信する。
- ブラウザがHTMLとCSSを解釈し、画面に表示すると同時にDOMツリーを構築する。
- JavaScriptコードが読み込まれ、DOM APIを通じてDOMツリーにアクセスする。
- JavaScriptがDOMを操作し(要素の内容変更、スタイル変更、イベントへの応答など)、画面表示が動的に変化する。
このように、HTML、CSS、JavaScript、そしてそれらを繋ぐDOMが連携することで、現代的でリッチなWebページが実現されています。
DOM操作の簡単なイメージ(※コードは概念のみ)
JavaScriptの具体的なコード(命令文)はここでは扱いませんが、DOM操作が実際にどのようにWebページの見た目を変えるのか、簡単な流れをイメージしてみましょう。
シナリオ:ボタンをクリックしたら、ページの見出しの文字が変わる
- 準備段階(ページ読み込み時):
- Webページには、最初から「ようこそ!」と書かれた見出し(例えば、IDが
main-headingと付けられているとします)と、「テキスト変更」と書かれたボタン(IDがchange-button)があるとします。 - ブラウザはHTMLを読み込み、これらの要素を含むDOMツリーをメモリ上に作ります。
- Webページには、最初から「ようこそ!」と書かれた見出し(例えば、IDが
- JavaScriptの役割①:要素を見つける
- JavaScriptは、まずDOM APIを使って、「IDが
main-headingの見出し要素」と「IDがchange-buttonのボタン要素」をDOMツリーの中から探し出して、いつでも操作できるように準備しておきます。(変数に入れておくイメージです)
- JavaScriptは、まずDOM APIを使って、「IDが
- JavaScriptの役割②:イベントを待つ
- 次にJavaScriptは、「
change-buttonというボタンがクリックされたら、〇〇という処理を実行せよ」という命令を、ブラウザ(DOM)に登録しておきます。これを「イベントリスナーを設定する」と言います。JavaScriptは、クリックされるのを「待っている」状態になります。
- 次にJavaScriptは、「
- ユーザーの操作(イベント発生):
- ユーザーがWebページ上の「テキスト変更」ボタンをクリックします。
- JavaScriptの役割③:処理を実行する
- クリックされたことを検知したJavaScriptは、登録しておいた処理を実行します。
- その処理とは、「準備しておいた
main-headingの見出し要素にアクセスし、その中のテキスト内容を『ボタンがクリックされました!』という新しい文字に書き換える」というものです。JavaScriptはDOM APIを通じて、メモリ上のDOMツリーの内容を直接変更します。
- 見た目の変化:
- ブラウザは、メモリ上のDOMツリーの変更を即座に画面表示に反映させます。
- 結果として、ユーザーは、ページ全体を再読み込みすることなく、見出しの文字が「ようこそ!」から「ボタンがクリックされました!」に瞬時に変わるのを目にします。
これが、JavaScriptがDOMを操作してWebページを動的に変化させる基本的な流れのイメージです。実際には、getElementById()や.textContent = といった具体的な命令を使いますが、根本的な考え方は「DOMを通じて要素を見つけ、イベントをきっかけに、その要素の内容や見た目を変更する」という流れになります。
まとめ:DOMとはWebページを動的に、インタラクティブにするための基礎知識
今回は、Web開発、特にJavaScriptを学ぶ上で避けては通れない「DOM(Document Object Model)」について、その基本的な概念から、ツリー構造、APIとしての役割、JavaScriptによる操作でできること、そして関連技術との関係性までを、初心者の方にも分かりやすく解説しました。
DOMの仕組みを理解することは、なぜJavaScriptでWebページの見た目を変えたり、ユーザーの操作に反応させたりできるのか、その根本を理解することに繋がります。静的な情報を表示するだけでなく、ユーザーと対話し、動的に変化する現代的なWebアプリケーションを開発するためには、DOMの知識は不可欠な基礎となります。
最初は少し複雑に感じるかもしれませんが、実際にJavaScriptでDOM操作を試してみると、その面白さや強力さが実感できるはずです。この記事が、あなたのDOMへの理解を深め、Web開発学習の一助となれば幸いです。